
✅ 중요한 내용
1. 자바스크립트의 개발 환경
- 텍스트 에디터: 비주얼 스튜디오 코드
- 코드 실행기: 구글 크롬
2. 자바스크립트의 기본 용어
- 표현식 vs 문장 vs 프로그램
- 표현식(expression): 자바스크립트에서 값을 만들어내는 간단한 코드
20 + 24 'Kimeunjeong' - 문장(statement): 하나 이상의 표현식이 모인 것
// 세미콜론 또는 줄바꿈으로 문장의 종결을 의미 10 + 20;alert('Hello JavaScript...!');273; 10 + 20 alert('Hello JavaScript...!') 273 10 + 20; // 함께 사용 가능 alert('Hello JavaScript...!'); 273; - 프로그램(program): 문장이 모인 것
- 표현식(expression): 자바스크립트에서 값을 만들어내는 간단한 코드
- 키워드 vs 식별자
- 키워드(keyword): 자바스크립트가 처음 만들어질 때 정해놓은 특별한 의미가 있는 단어
- 식별자(identifier): 프로그래밍 언어에서 이름을 붙일 때 사용하는 단어
- 주로 변수명이나 함수명으로 사용
- 식별자 명명 규칙
1. 키워드 사용 X
2. 숫자로 시작 X
3. 특수문자는 _와 $만 허용
4. 공백 문자 X - 식별자의 종류

- 주석
<!-- HTML 태그 주석 --> // 자바스크립트 주석1 /* 자바스크립트 주석2 */ - 출력 방법
- 간단한 표현식 결과 확인할 때: 크롬 about:blank의 콘솔창 이용

- 경고창에 출력하기: alert() 함수 이용
<script> alert('Hello JavaScript...!'); </script> - 콘솔에 출력하기: console.log() 메소드 사용
<script> console.log('Hello JavaScript...!'); </script>
- 간단한 표현식 결과 확인할 때: 크롬 about:blank의 콘솔창 이용
3. 기본 자료형
- 문자열 자료형
- 문자열 만들기: 큰따옴표 또는 작은따옴표를 사용
'안녕하세요' // "안녕하세요" "안녕하세요" // "안녕하세요" - 문자열 연산자: 문자열 사이에 덧셈 기호(+)를 사용 -> 문자열 연결
'가나다' + '라마' + '바사아' // "가나다라마바사아" - 문자열 길이 구하기: length 속성을 사용
"안녕하세요".length // 5
- 문자열 만들기: 큰따옴표 또는 작은따옴표를 사용
- 숫자 자료형
- 숫자 연산자: +, -, *, /, %
- 불(boolean) 자료형: true, false
- 비교 연산자: ===, !==, >, <, >=, <=
- 불 부정 연산자: 논리 부정 연산자 !
- 불 논리합/논리곱 연산자: &&(논리곱), ||(논리합)
- 자료형 검사: typeof 연산자 사용
4. 자료형
- 상수 vs 변수
- 상수(constant): 어떠한 자료에 이름을 붙여서 사용하는 것으, 한 번 정의하면 변하지 않는 값
// 상수의 선언 const 이름 = 값 - 변수
// 변수의 선언 let 이름 = 값
- 상수(constant): 어떠한 자료에 이름을 붙여서 사용하는 것으, 한 번 정의하면 변하지 않는 값
- 변수에 적용할 수 있는 연산자: +=, -=, *=, /=, %=, ++, --
- undefined 자료형: 상수와 변수로 선언하지 않은 식별자, 값이 없는 변수
5. 자료형 변환
- 문자열 입력: 함수 prompt(메시지 문자열, 기본 입력 문자열)을 사용
<script> // 상수 선언 const input = prompt('message', '_default'); // 출력 alert(input); </script> - 불 입력: 함수 confirm(메시지 문자열)을 사용
<script> // 상수 선언 const input = confirm('수락하시겠습니까?'); // 출력 alert(input); </script> - 다른 자료형 -> 숫자 자료형으로 변환: 함수 Number(자료)를 사용
Number("273"); // 273 typeof(Number("273")); // "number" - 다른 자료형 -> 문자 자료형으로 변환: 함수 String(자료)를 사용
String(52.273); // "52.273" String(true); // "true" - 다른 자료형 -> 불 자료형으로 변환: 함수 Boolean()을 사용(💡 0, NaN, '...', "...", null, undefined: false로 반환)
Boolean(0); // false Boolean(NaN); // false
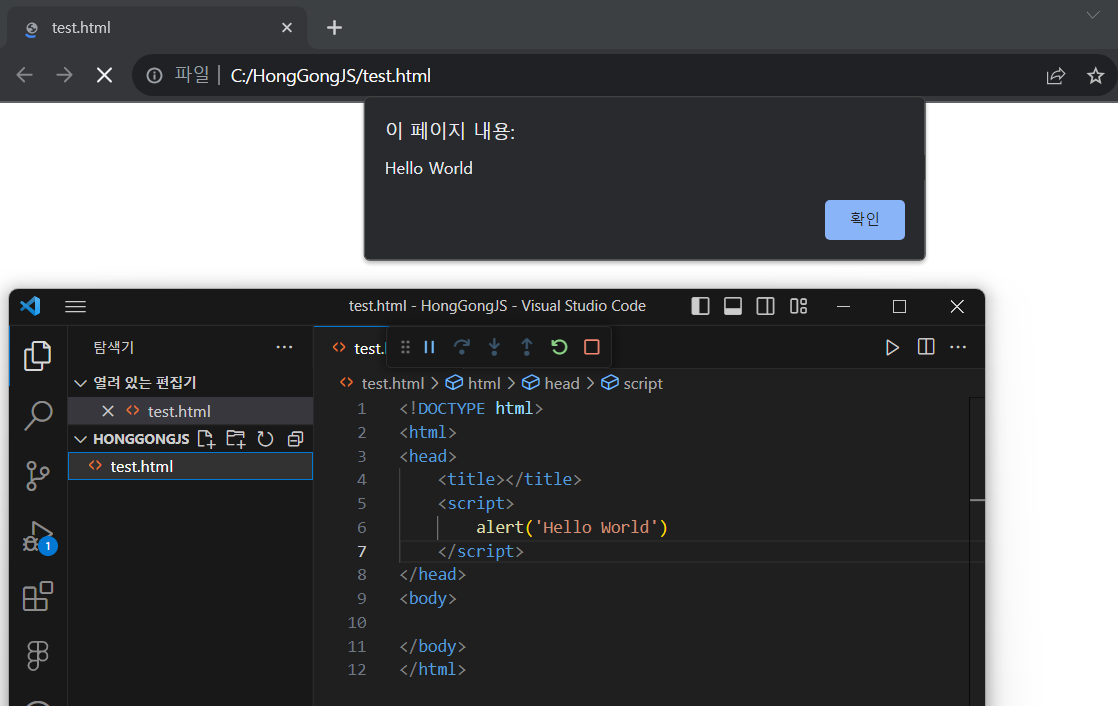
✅ 기본 미션
p. 54의 <파일 만들고 저장해 실행하기>에서 'Hello World' 출력하기

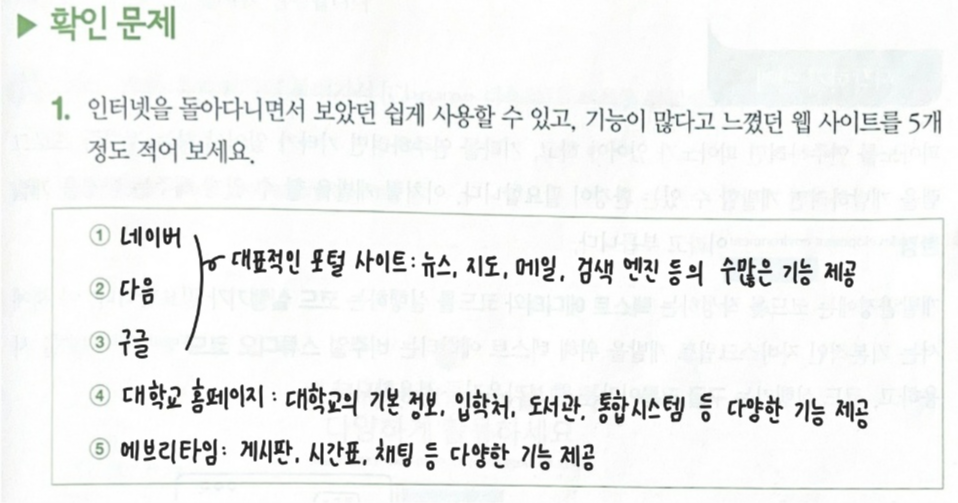
✅ 선택 미션
Ch.01(01-1) 확인 문제 1번 상세하게 적고 인증하기

'[혼공학습단 11기] 혼자 공부하는 JS' 카테고리의 다른 글
| [혼공JS] 5주차_객체(CH6) (0) | 2024.02.04 |
|---|---|
| [혼공JS] 4주차_함수(CH5) (0) | 2024.01.28 |
| [혼공JS] 3주차_반복문(CH4) (0) | 2024.01.21 |
| [혼공JS] 2주차_조건문(CH3) (0) | 2024.01.14 |
| [혼공JS] 혼공학습단 11기를 시작하며 (1) | 2024.01.06 |