
✅ 중요한 내용
1. 조건문
- 프로그램의 흐름을 변경할 때 사용(조건 분기)
- 비교 연산자와 논리 연산자를 활용
2. if 조건문
if (불 값이 나오는 표현식) {
불 값이 참일 때 실행할 문장
}
else if (불 값이 나오는 표현식) {
불 값이 참일 때 실행할 문장
}
else {
불 값이 거짓일 때 실행할 문장
}예제 | 시간 파악하기
const date = new Data()
const hour = date.getHours()
if (hour < 11) {
alert('아침 먹을 시간입니다.')
}
else if (hour < 15) {
alert('점심 먹을 시간입니다.')
}
else {
alert('저녁 먹을 시간입니다.')
}3. switch 조건문
switch (자료) {
case 조건A:
break
case 조건B:
break
default: // 생략 가능
break
}예제 | 시간 파악하기
const date = new Data()
const hour = date.getHours()
switch (true) {
case hour < 11:
alert('아침 먹을 시간입니다.')
break
case hour < 15:
alert('점심 먹을 시간입니다.')
break
default:
alert('저녁 먹을 시간입니다.')
break
}4. 조건부 연산자
불 표현식 ? 참일 때의 결과 : 거짓일 때의 결과
✅ 기본 미션
p.139의 확인 문제 3번 풀고 완전한 코드 만들어 비쥬얼 스튜디오 코드에서 실행 결과 인증하기

✅ 선택 미션
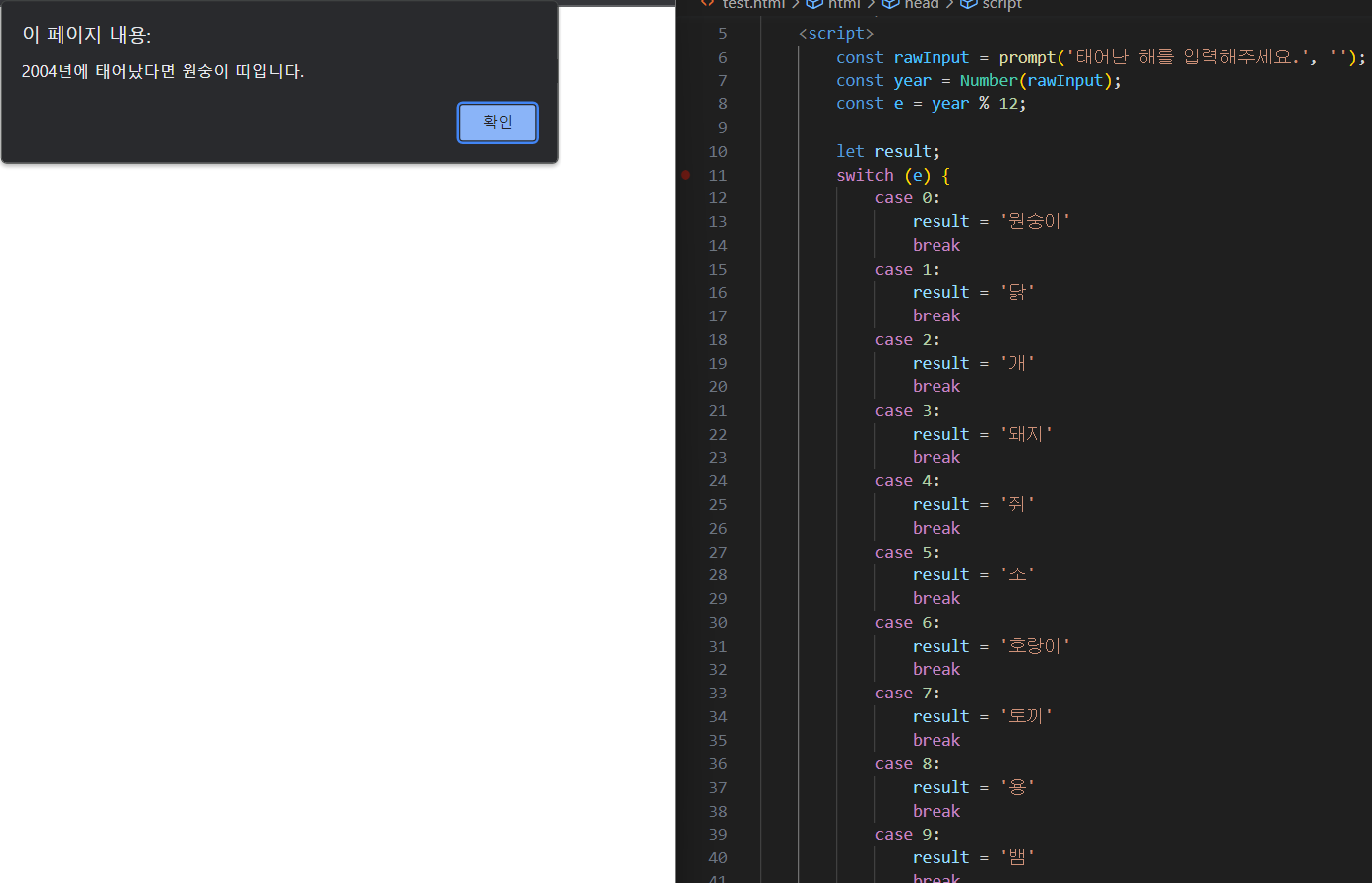
p.152의 <태어난 연도를 입력받아 띠 출력하기> 예제 실행하여 본인의 띠 출력한 화면 캡쳐하기

+ p. 155의 확인 문제 2. 위 예제를 switch 조건문으로 변경해서 구현하기!

'[혼공학습단 11기] 혼자 공부하는 JS' 카테고리의 다른 글
| [혼공JS] 5주차_객체(CH6) (0) | 2024.02.04 |
|---|---|
| [혼공JS] 4주차_함수(CH5) (0) | 2024.01.28 |
| [혼공JS] 3주차_반복문(CH4) (0) | 2024.01.21 |
| [혼공JS] 1주차_자바스크립트 시작하기(CH1~2) (0) | 2024.01.07 |
| [혼공JS] 혼공학습단 11기를 시작하며 (1) | 2024.01.06 |