
✅ 기본 미션
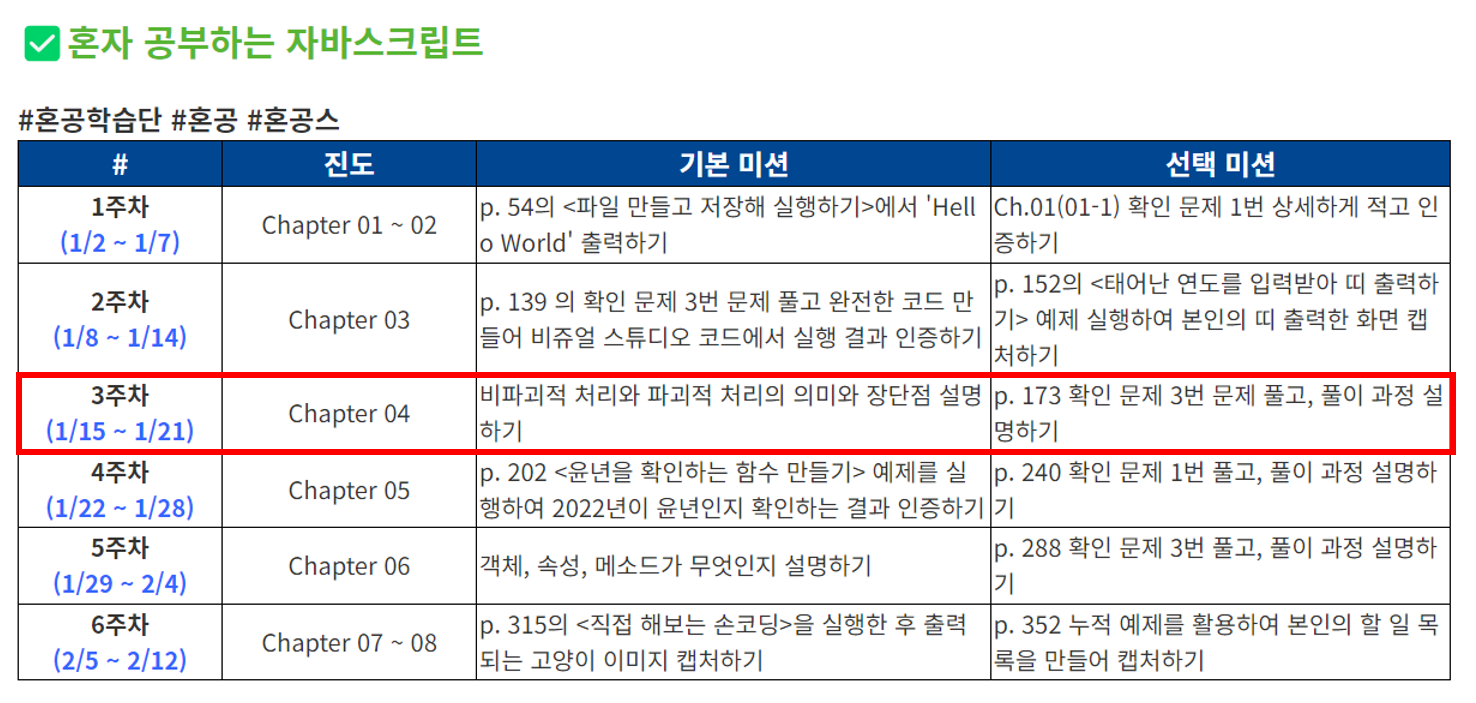
비파괴적 처리와 파괴적 처리의 의미와 장단점 설명하기
- 자료를 처리하는 연산자와 함수, 메소드는 처리 후 원본의 상태 변화에 따라 비파괴적 처리와 파괴적 처리로 구분할 수 있음.
- 비파괴적 처리
- 처리 후 원본 변경 X
- 장점: 자료 보호 가능
- 단점: 메모리 차지 多
- 파괴적 처리
- 처리 후 원본 변경 O
- 장점: 메모리 절약 가능
- 단점: 원본이 사라져 위험, 자료 보호 X
✅ 선택 미션
p.173 확인 문제 3번 풀고, 풀이 과정 설명하기
- 비파괴적 처리
: split() 함수는 문자열을 특정 구분자로 나누어 배열로 반환하는 함수로, 원본 문자열에 영향을 주지 않는다. 위 코드에서도 함수 호출 이후 strA가 원래대로 남아있으므로, 비파괴적 처리를 한다고 볼 수 있다.const strA = "사과, 베, 바나나, 귤" strA.split(",") // (4) ["사과", "배", "바나나", "귤"] strA // "사과,배,바나나,귤" - 파괴적 처리
: push() 함수는 배열의 끝에 하나 이상의 요소를 추가하고 배열의 새로운 길이를 반환하는 함수로, 원본 문자열에 직접적인 영향을 준다. 위 코드에서도 함수 호출 이후 arrayB가 변경되었음을 확인할 수 있으므로, 파괴적 처리를 한다고 볼 수 있다.const arrayB = ["사과", "배", "바나나", "귤"] arrayB.push("감") arrayB // (5) ["사과", "배", "바나나", "귤", "감"] - 비파괴적 처리
: map() 함수는 배열의 모든 요소에 대해 주어진 함수를 호출한 결과로 새로운 배열을 생성하는 함수로, 원본 배열엔 아무런 영향을 주지 않는다. 위 코드에서 arrayC.map((x) => x * x)는 각 요소를 제곱한 새로운 배열을 반환하지만, arrayC는 원래 상태를 유지하므로 비파괴적 처리를 한다고 볼수 있다. .const arrayC = [1, 2, 3, 4, 5] arrayC.map((x) => x * x) // (5) [1, 4, 9, 16, 25] arrayC // (5) [1, 2, 3, 4, 5] - 비파괴적 처리
: trim() 함수는 문자열의 양 끝에 있는 공백을 제거하고, 공백이 제거된 새로운 문자열을 반환하는 함수로, 원본 배열에는 변화를 주지 않는다. 위 코드에서도 trim() 함수 호출 이후 strD가 기존 상태 그대로 남아있으므로, 비파괴적 처리를 한다고 볼 수 있다 .const strD = " 여백이 포함된 메시지 " strD.trim() // "여백이 포함된 메시지" strD // " 여백이 포함된 메시지 "
'[혼공학습단 11기] 혼자 공부하는 JS' 카테고리의 다른 글
| [혼공JS] 5주차_객체(CH6) (0) | 2024.02.04 |
|---|---|
| [혼공JS] 4주차_함수(CH5) (0) | 2024.01.28 |
| [혼공JS] 2주차_조건문(CH3) (0) | 2024.01.14 |
| [혼공JS] 1주차_자바스크립트 시작하기(CH1~2) (0) | 2024.01.07 |
| [혼공JS] 혼공학습단 11기를 시작하며 (1) | 2024.01.06 |